Гаджеты для Windows 7. Сделай сам! Гаджеты в Windows 7 – это HTML или скриптовые приложения, которые отображают какую либо информацию из сторонних источников или выполняют определенную функцию.
Например, гаджет погоды отображает информацию о погодных условиях, а гаджет записки обеспечивает простейший функционал для создания ежедневных записей. Обычно Гаджеты Windows 7 визуально привлекательны и оптимизированы для того, чтобы можно было качественно выполнять какую-то одну конкретную задачу. Чаще всего гаджеты можно увидеть на боковой панели Windows (Sidebar), которая обычно расположена на правой стороне рабочего стола. Гаджеты в Windows 7 могут быть расположены не только на боковой панели. Для этого достаточно просто их поместить в любое место рабочего стола. Гаджеты – это часть рабочего стола так же, как и кнопка Start и область уведомлений. Из чего состоит гаджет для windows 7?
Как правило, простейший гаджет в Windows 7 состоит из 2-х файлов:
html файл (gadget.html) – в этом файле описан внешний вид гаджета и его функциональность.
xml файл (gadget.xml) – конфигурационный файл или еще его называют файл манифеста, который включает в себя всю информацию о гаджете и его настройках.
Как создать гаджет в Windows 7?
Этап №1
Для начала надо создать директорию, в которой будет находиться гаджет. По мнению специалистов Microsoft, очень удобным является директория разделенная точкой. Например: first.gadget. Но на самом деле не имеет значения, как будет называться папка. Главное чтобы было понятно.
Разместить папку можно где угодно, но при создании и тестировании гаджета удобней всего размещать в системных папках.
Например:
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets (для текущего пользователя)
%SYSTEM_ROOT%\Program Files\Windows Sidebar\Gadgets (для всех пользователей)
На рис. 1 можно увидеть, что директория с гаджетом расположена в %USER_DATA%\Local\Microsoft\Windows Sidebar\Gadgets

Этап №2
Затем создаем файл манифеста в директории гаджета.
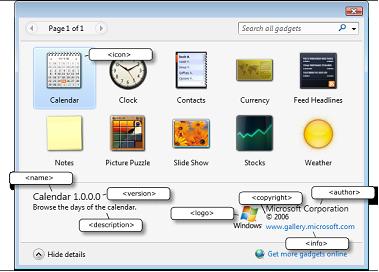
"Манифест” гаджетов – это XML файл, который содержит общую конфигурацию и информацию для ассоциированного гаджета. Информация, указанная манифестом, включает мета-информацию, которая передается пользователю в диалоге информации о гаджетах таких как: иконка для гаджета, разработчика гаджета и т.п. Вся эта информация определяется в манифесте. Имя манифеста всегда должно быть gadget.xml.
Пример файла gadget.xml:
<gadget>
<name>Ivanov Ivan Test</name>
<namespace> IvanovIvan.gadget</namespace>
<version>0.0.1</version>
<author>
<info url=”http://ivan.spaces.live.com” text=”ivan.spaces.live.com” />
<logo src=”" />
</author>
<copyright>© Ivanov Ivan </copyright>
<description>My test gadget</description>
<icons>
<icon height=”48″ width=”48″ src=”images\icon.gif” />
</icons>
<hosts>
<host>
<base apiVersion=”1.0.0″ src=”main.html” />
<permissions>Full</permissions>
<platform minPlatformVersion=”1.0″ />
<defaultImage src=”icon.gif” />
</host>
</hosts>
</gadget>

Элемент <xml> Обязательный.
Декларация XML определяет версию XML и шифрование символов, используемых в документе. Этот специфический документ соответствует спецификации XML 1.0 и использует набор символов UTF-8 (unicode).
Свойства:
Version. Обязателен. Значение – 1.0.
Encoding. Обязателен. Значение – UTF-8.
Элемент <gadget> Обязательный.
У элемента <gadget> нет атрибутов, но он включает в себя элементы потомков, которые и определяют сам гаджет.
Обязательные элементы: <name>
Элемент <name> представляет собой имя пользователя, которое отображается в описании гаджета на странице панели управления Windows Sidebar и непосредственно на самой боковой панели.
<version>
Элемент <version> определяет версию гаджета. Sidebar использует это значение во время установки гаджета. Если уже был установлен гаджет с таким же именем, то Sidebar прежде всего сравнивает версии и если версии различаются, то пользователь вынужден выбрать соответствующую версию. Действительные строки версии являются формой major.minor.revision.build. Каждый из этих номеров (или восемь символов) может содержать от 0 до 4 цифр, между значениями 0 и 9.
<hosts>
Элемент <hosts> является контейнером для одного или более элементов <hosts>.
Элемент потомок:
<host>
Обязательный. Элемент <host> идентифицирует приложение, которое принимает гаджет. Его элементы потомки определяют поведение гаджета для специфического хостового приложения.
Атрибуты:
Name. Обязательный. Необходимое значение – ‘sidebar’
<base>
Элемент <base> обеспечивают Sidebar файлом type и обязательной информацией версии API для управлением гаджета.
Атрибуты:
Type. Обязательный. Необходимое значение – ‘HTML’
Src. Обязательный. Указывает, какой файл должен загружать Sidebar для выполнения приложения.
apiVersion. Обязательный. Необходимое значение – 1.0.0
<permissions>
Необходимое значение – ‘Full’
<platform>
Элемент <platform> указывает боковой панели минимальную версию Windows, которая может управлять приложением.
Атрибуты:
minPlatformVersion. Обязательный. Необходимое значение – ‘1.0’
<defaultImage>
Определяет графические элементы, которые отображаются на панели управления гаджетами
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<namespace>
Элемент <namespace> зарезервирован для будущего использования.
<author>
Элемент <author> отображает информацию о разработчике гаджета.
Атрибуты:
Name. Обязательный. Имя разработчика гаджета.
<info> Опциональный
Элемент <info> отображает более подробную информацию о разработчике.
Атрибут:
URL. Обязательный. Ссылка на сайт разработчика.
<logo>
Элемент <logo> определяет графический файл или иконку, ассоциированную с разработчиком, которая отображается рядом с именем автора на панели управления гаджетами.
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
<copyright>
Элемент <copyright> отображает лицензионные права, которые принадлежат разработчику. Может содержать любую строку символов.
<description>
Значение элемента <description> отображает для пользователя в Gadget Gallery диалоговое окно.
<icons>
Элемент <icons> определяет размер и графический файл иконки гаджета. Графическим файлом может быть любой файл, который поддерживается GDI+ 1.0.
Атрибуты:
Height. Опциональный. Целое число, которое указывает высоту, в пикселях, иконки графического файла.
Width. Опциональный. Целое число, которое указывает ширину, в пикселях, иконки графического файла.
. Src. Обязательный. Путь к графическому файлу.
Этап №3
Создадим html файл в директории с гаджетом. Пример файла:
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Windows-1251″ />
<link href=”css/gadget.css” rel=”stylesheet” type=”text/css” />
<script src=”js/main.js” language=”javascript”></script>
</head>
<body style=”background-image: url(images/background.png);”>
<div>Для того, чтобы перейти на сайт, нужно клинкуть по следующей ссылке:
<a href=”http://mysite.ru” title=”My Name”>Test gadget</a></div>
</body>
</html>
Итак, у нас получилось 2 файла main.html и gadget.xml. Также есть 3 вложенные директории – css, images и js, в которых расположены каскадная таблица стилей, графические элементы и, соответственно, скрипт main.js.
Источник: http://dimanb.spaces.live.com Как сделать гаджет для Windows 7?
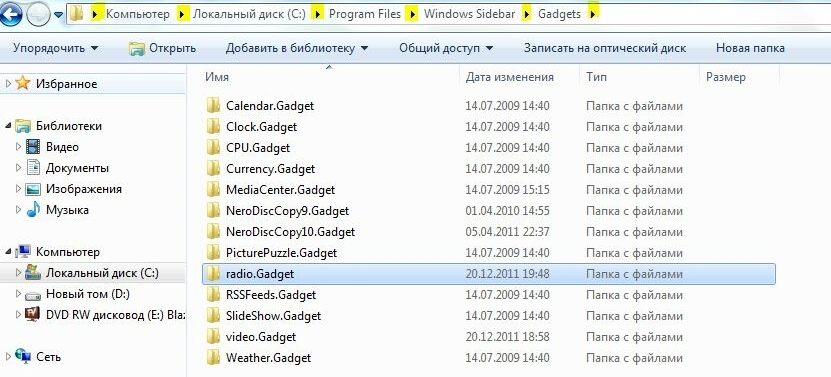
В директории C:\Program Files\Windows Sidebar\Gadgets создадим папку с любым названием, но допишем .Gadget. К примеру я создам папку radio (будем делать трансляцию Зайцев ФМ на рабочем столе) и допишу .Gadget: 
Теперь заходим в эту папку и создаем ещё одну папку Ru-ru. Вот честно не знаю зачем, но по стандартам вроде необходимо. Создали папку Ru-ru? Открываем блокнот и начинаем писать gadget.xml
Вот пример моего файла манифеста, в нем мы опишем дату, версию гаджета, автора.
<gadget>
<name>online radio ZaycevFM / sidebar</name>
<namespace>RADIO NA Rabo4iy CTo/|</namespace>
<version>1.0.0.0</version>
<author name="VadimTS - www.boomz.ru">
<info url="http://boomz.ru/" text="BOOMZ!!!"/>
<logo src="logo.png"/>
</author>
<copyright>zaycevFM station</copyright>
<description>PAD</description>
<icons>
<icon height="48" width="48" src="icon.png"/>
</icons>
<hosts>
<host name="sidebar">
<autoscaleDPI>true</autoscaleDPI>
<base type="html" src="radio.html"/>
<permissions>full</permissions>
<platform minPlatformVersion="1.0"/>
<defaultImage src="drag.png"/>
</host>
</hosts>
</gadget>
Вообще, описания и имена можно писать на кириллице - у меня почему то на моей Win7 не получилось. Все ругалось на русские символы. Менять можно в gadget.xml поля:
<name> - имя нашего гаджета, пробуйте на русском - выдаст ошибку, перепишите в транслите
<namespace> - изменить можно
<version> - хоть 0.0.7
<author name= - и в кавычках ваше имя
<logo src= - путь к логотипу гаджета, если поставите - скопируйте изображение в папку Ru-ru или в radio.Gadget
<copyright> - авторские права. Если радио ЗайцевФМ не ставьте свои копирайты!
<description> - описание гаджета, в нашем случае радио.
Оформив данный текст, нажмем на файл - сохранить как... - gadget.xml. Тип файла - все файлы (не txt).

Заново открываем блокнот и пишем код нашей станции: <html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=Windows-1251? />
<style type="text/css">
body
{
margin: 0px;
width: 350px;
height: 180px;
}
img
{
position: absolute;
}
.btn
{
border:.1px solid;
scrollbar-face-color:white;
position: absolute;
color: black;
font-family: Segoe UI;
font-size: 11px;
font-weight: bold;
font-stretch: narrower;
left:70px;
top:76px;
height:19;
}
</style>
</head>
<body>
<div>
<object style="display: block; margin-left: auto; margin-right: auto;" classid="clsid:6bf52a52-394a-11d3-b153-00c04f79faa6" width="350" height="180">
<param name="volume" value="360" />
<param name="url" value="http://www.zaycev.fm:9001/ZaycevFM(128)" />
<param name="src" value="http://www.zaycev.fm:9001/ZaycevFM(128)" /><embed style="display: block; margin-left: auto; margin-right: auto;" type="application/x-mplayer2" width="350" height="180" src="http://www.zaycev.fm:9001/ZaycevFM(128)" url="http://www.zaycev.fm:9001/ZaycevFM(128)" volume="360"></embed>
</object></div>
</body>
</html>
Обязательно укажите размер гаджета в width: 350px;height: 180px; по своему вкусу. Изменили размер самого гаджета - поменяйте теперь размер плеера. В тегах <div> и </div> Можно вставить все что угодно. Я вставил код радиостанции.
Сохраним как radio.html
Теперь нужно проверить работу гаджета, заходим в ГАДЖЕТЫ РАБОЧЕГО СТОЛА и смотрим:

Появилась иконка с именем radio. Нажимаем добавить и наше онлайн радио появляется на рабочем столе. 
Здесь главное знать html, так как почти все в таких гаджетах используется на iframe и object, мы же просто выводим этот html-файл на рабочий стол. Более сложные гаджеты требуют подключение js, правильных css-стилей и т.д для оформления интерфейса. Вопрос - Ответ: У меня не получается создать xml для гаджета, прошу о помощи пытаюсь для своего радио создать гаджет плеера, что бы на раб. столе висел, но у меня не получается с файлом gadget.xml. помогите пожалуйста.
если уже есть html с кодом станции, пропишите тут: <gadget>
<name>online radio ZaycevFM / sidebar</name>
<namespace>RADIO NA Rabo4iy CTo/|</namespace>
<version>1.0.0.0</version>
<author name="VadimTS - www.boomz.ru">
<info url="http://boomz.ru/" text="BOOMZ!!!"/>
<logo src="logo.png"/>
</author>
<copyright>zaycevFM station</copyright>
<description>PAD</description>
<icons>
<icon height="48" width="48" src="icon.png"/>
</icons>
<hosts>
<host name="sidebar">
<autoscaleDPI>true</autoscaleDPI>
<base type="html" src="ССЫЛКА НА РАДИО.html"/>
<permissions>full</permissions>
<platform minPlatformVersion="1.0"/>
<defaultImage src="drag.png"/>
</host>
</hosts>
</gadget>
Остальные можно не изменять. Сохранить не как TXT, а как XML.
В этой же папке должен быть html файл с кодом радио типа, <object>.
Источник: http://boomz.ru/index.php?cstart=1&newsid=57#comment Как создать свой гаджет?
Для создания гаджетов есть еще программы. Такие как - "Ashampoo Gadge It".

Ashampoo Gadge It - Программа позволяет вам создать индивидуальные настольные приложения (гаджеты) и меню браузера даже для Windows XP. С гаджетом вы получаете простой и более быстрый доступ к, например, папке с вашим избранным видео и часто посещаемым веб-сайтом, или вы можете отправить эл. письмо прямо с рабочего стола. Кнопки в гаджетах могут быть связаны с несколькими функциями. При помощи Ashampoo Gadge It вы можете проектировать гаджеты индивидуально. Между прочим, вы можете выбрать между различными кнопками, добавить собственные изображения или музыкальный фон. Нет никаких пределов вашему творческому потенциалу. Ashampoo Gadge It обеспечивает различные темы дизайна для получения быстрых результатов.
Программу Ashampoo Gadge It 1.01 можно скачать тут: http://freesoft.ru/?id=683916&download_id=62354 или здесь: http://download.cnet.com/Ashampoo-Gadge-It/3000-12565_4-75450068.html или здесь: http://torrent-windows.net/programmy/1852-ashampoo-gadge-it-100-final-repack.html
или здесь: http://torrent-free.ru/soft/programmy/7256-ashampoo-gadge-it-100-final.html Для программы требуется ещё Microsoft .NET Framework Full 4.0 найти и скачать можно тут: http://www.torrentino.ru/torrents/305185
Смотрите ролик: |